UNIDAD V
 El término animación por computadora por lo regular se
refiere a cualquier secuencia de tiempo de cambios visuales en una escena.
Además de cambiar las posiciones de los objetos con traslaciones y rotaciones,
una animación por computadora podría desplegar variaciones de tiempo en el
tamaño, el color, la transparencia o la textura de la superficie de los
objetos.
El término animación por computadora por lo regular se
refiere a cualquier secuencia de tiempo de cambios visuales en una escena.
Además de cambiar las posiciones de los objetos con traslaciones y rotaciones,
una animación por computadora podría desplegar variaciones de tiempo en el
tamaño, el color, la transparencia o la textura de la superficie de los
objetos.
HISTORIA, EVOLUCION Y APLICACIÓN
DE LA ANIMACION 2D
La
historia de la animación por computadoras empieza a finales de 1940 y
principios de 1950 con los primeros experimentos con gráficos por computadora,
entre ellos destacando John Whitney - pero no fue sino hasta principios de 1960
que las computadoras comenzaron a volverse populares cuando nuevos enfoques en
los gráficos computacionales prosperaron.
Ivan
Sutherland es considerado el creador de las gráficas computacionales
interactivas y pionero de Internet. Trabajó para el laboratorio Lincoln en el
MIT (Massachusetts Institute of Technology) en 1962, donde desarrollo un
programa llamado Sketchpad I, el cual permitía a un usuario interactuar
directamente con una imagen en pantalla, siendo ésta la primera Interfaz
gráfica de usuario, y su programa es considerado como uno de los más
influyentes de la historia.
En
1968, Ivan Sutherland unió esfuerzos con David Evans para fundar la compañía
Evans & Sutherland — cuando ambos eran profesores en el Departamento de
Ciencias Computacionales en la Universidad de Utah, con el objetivo de crear un
nuevo hardware diseñado para correr los sistemas desarrollados en la
Universidad. Muchos de estos algoritmos dieron paso a equipos como el Geometry
Engine, el Head-mounted display, el framebuffer, y simuladores de vuelo. Muchos de los empleados eran estudiantes
activos o ex alumnos, entre ellos Jim Clark, quien fundó Silicon Graphics en
1981, Ed Catmull, co-fundador de Pixar en 1979, y John Warnock de Adobe Systems
en 1982.
El
primer largometraje en utilizar el procesamiento de imágenes digitales fue en
1973 con Westworld, una película de ciencia ficción escrita y dirigida por el
novelista Michael Crichton, en la cual varios robots humanoides conviven con
los humanos para proveerlos de entretenimiento.
El
control de movimientos de cámara o Motion control photography es una técnica
que requiere de una computadora para grabar (o seguir) el movimiento exacto de
una cámara en una toma específica, con el propósito de recrear nuevamente tal
movimiento, ya sea en otra computadora; y en conjunto con los datos de
movimiento de diversas fuentes, como por ejemplo elementos CGI.
A
inicios de la década del 2000 comenzó la cinematografía virtual, siendo
consideradas las películas Matrix Reloaded y Matrix Revolutions las primeras
que contaron con un diseño tan convincente que era difícil distinguir si en una
escena había actores reales tomados con una cámara convencional o modelos 3D
con simulaciones de cámara. Esto fue en parte a que algunas escenas se
reconstruyeron y se trabajaron dentro de un ambiente virtual; como la escena de
la pelea final entre Neo y el Agente Smith, la cual si hubiese sido filmada
únicamente con pantallas verdes, hubiese tomado mucho tiempo para una escena de
pocos minutos.
APLICACIÓN DE LA ANIMACION
POR COMPUTADORA
Ø Las animaciones suelen utilizarse para añadir publicidad,
banners, detalles de diseño, botones animados y efectos en las páginas web.
Suelen
implementarse a través de:
* Formatos gráficos:
Ø Flash (puede incluir programación en ActionScript). Ver
animación Flash.
Ø Shockwave.
Ø GIF animados u otros formatos gráficos animados.
* Programación y diseño web:
Ø HTML dinámico (con JavaScript u otros).
Ø Java (empleando Java Applets).
* Formatos de video:
Ø AVI, MPG, WMV, etc. Si bien no se consideran animaciones,
pueden cumplir una función similar.
TIPOS DE ANIMACION 2D
TWEENING
 Tweening,
forma corta para el término in-betweening, o intermediación o interpolación de
movimiento es el proceso de generar cuadros intermedios entre dos imágenes para
dar el aspecto de que la primera imagen se convierte suavemente en la segunda
imagen. Tweening es un proceso dominante en todos los tipos de animación,
incluyendo la animación por computador. El software sofisticado de animación
permite identificar objetos específicos en una imagen y definir cómo deben moverse
y cambiar durante el proceso de "tweening".
Tweening,
forma corta para el término in-betweening, o intermediación o interpolación de
movimiento es el proceso de generar cuadros intermedios entre dos imágenes para
dar el aspecto de que la primera imagen se convierte suavemente en la segunda
imagen. Tweening es un proceso dominante en todos los tipos de animación,
incluyendo la animación por computador. El software sofisticado de animación
permite identificar objetos específicos en una imagen y definir cómo deben moverse
y cambiar durante el proceso de "tweening".
MORPHING
 Para realizar un morphing se procede primero
a rodar o fotografiar los dos elementos que participarán en la transformación,
el elemento de origen (por ejemplo el rostro de un hombre) y el elemento final
(siguiendo el ejemplo citado el rostro del hombre en cuestión puede
transformarse en el de otro hombre, o en el de una mujer, un animal etc). Se
recurre entonces a la computadora para digitalizar ambos elementos. Una vez
digitalizadas las dos imágenes se recurre a un programa informático de
tratamiento de imágenes que establece puntos comunes entre el elemento inicial
y el elemento resultante de la transformación. Dicho programa es el que servirá
entonces para generar digitalmente todas las etapas intermedias de la
transformación.
Para realizar un morphing se procede primero
a rodar o fotografiar los dos elementos que participarán en la transformación,
el elemento de origen (por ejemplo el rostro de un hombre) y el elemento final
(siguiendo el ejemplo citado el rostro del hombre en cuestión puede
transformarse en el de otro hombre, o en el de una mujer, un animal etc). Se
recurre entonces a la computadora para digitalizar ambos elementos. Una vez
digitalizadas las dos imágenes se recurre a un programa informático de
tratamiento de imágenes que establece puntos comunes entre el elemento inicial
y el elemento resultante de la transformación. Dicho programa es el que servirá
entonces para generar digitalmente todas las etapas intermedias de la
transformación.
ONION SKINNING
Onion skinning es una de gráficos por
ordenador en 2D plazo para una técnica utilizada en la creación de dibujos
animados y películas de edición para ver varias imágenes a la vez. De esta
manera, el animador o editor puede tomar decisiones sobre cómo crear o cambiar
una imagen basada en la imagen anterior en la secuencia.
INTERPOLATED ROTOSCOPING
La rotoscopia es una técnica de animación que
recurre a una máquina llamada rotoscopio. El rotoscopio tiene una placa de
vidrio sobre la que se pueden colocar láminas transparentes de acetato o bien
papel. Debajo, un proyector ilumina el fotograma de una filmación realizada en
tiempo real y en imagen real. De este modo se puede calcar el contorno de los
objetos filmados. Koko the Clown, del estudio Fleischer estaba animado con
rotoscopia. Se especula que en Blanca nieves de Walt Disney se utilizó
rotoscopia, pero los artistas sólo usaban modelos de acción real como
referencias, no se calcaba el material filmado. En animación por computadora la
técnica análoga a la rotoscopia es la técnica por captura de movimiento.
TIPOS DE ANIMACIÓN 3D
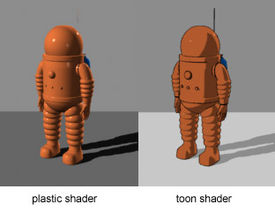
CEL-SHADED.
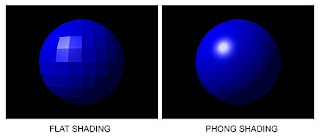
 El sombreado plano o cel shading (también
llamado toon shading) es un tipo de renderización no fotorrealista diseñada
para hacer que los gráficos por computadora parezcan dibujados a mano. Las
sombras planas se usan comúnmente para imitar el estilo de los cómics o dibujos
animados. Es una adición relativamente nueva a los gráficos por computadora,
común de verse en videojuegos de consolas. Si bien el resultado del sombreado
plano puede aparentar ser simplista como el de una animación dibujada a mano,
es un proceso complejo.
El sombreado plano o cel shading (también
llamado toon shading) es un tipo de renderización no fotorrealista diseñada
para hacer que los gráficos por computadora parezcan dibujados a mano. Las
sombras planas se usan comúnmente para imitar el estilo de los cómics o dibujos
animados. Es una adición relativamente nueva a los gráficos por computadora,
común de verse en videojuegos de consolas. Si bien el resultado del sombreado
plano puede aparentar ser simplista como el de una animación dibujada a mano,
es un proceso complejo.
MORPH
Morph target animation es un método de
animación 3D usada junto otras técnicas como Skeletal Animation. En una morph
target animation, una versión "deformada" de una malla es almacenada
como una serie de posiciones de vértices. En cada frame clave de una animación,
los vértices son interpolados entre posiciones almacenadas.
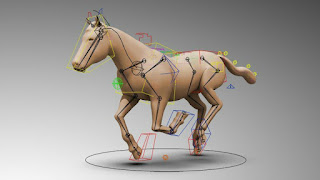
SKELETAL.
Skeletal animation es un método de animación
por computadora usado para la simulación de animales vertebrados o movimientos
musculares principalmente en la industria del cine.
MOTION CAPTURE.
 Motion Capture es una técnica de grabación de
movimiento, en general de actores y de animales vivos, y el traslado de dicho
movimiento a un modelo digital, realizado en imágenes de computadora. Se basa
en las técnicas de fotogrametría y se utiliza principalmente en la industria
del cine de fantasía o de ciencia ficción, en la industria de los videojuegos o
también en los deportes, con fines médicos.
Motion Capture es una técnica de grabación de
movimiento, en general de actores y de animales vivos, y el traslado de dicho
movimiento a un modelo digital, realizado en imágenes de computadora. Se basa
en las técnicas de fotogrametría y se utiliza principalmente en la industria
del cine de fantasía o de ciencia ficción, en la industria de los videojuegos o
también en los deportes, con fines médicos.
CROWDS.
La simulación de multitudes es el proceso de
simular el movimiento de un gran número de objetos o personajes, apareciendo
ocasionalmente por ejemplo en gráficos 3D por computadora para películas.
Mientras se simulan estas multitudes, se toma en cuenta la interacción del
comportamiento humano observado, para replicar la conducta colectiva.
La necesidad de una simulación de multitudes
surge cuando una escena necesita más personajes de los que pueden ser animados
de forma práctica usando sistemas convencionales, tales como esqueletos/huesos.
Simular multitudes ofrece las ventajas de ser rentable así como permitir el
control total de cada personaje o agente simulado.