La
computación gráfica 2D
- sobre todo de modelos bidimensionales (como
modelos geométricos, texto e imágenes digitales 2D) y por técnicas específicas
para ellos.
La palabra puede referirse a la rama de las
ciencias de la computación que comprende dichas técnicas, o a los propios
modelos.
La computación gráfica 2D se utiliza principalmente
en aplicaciones que fueron desarrolladas originalmente sobre tecnologías de
impresión y dibujo tradicionales, tales como tipografía, cartografía, dibujo
técnico, publicidad, etc. En estas aplicaciones, la imagen bidimensional no es
sólo una representación de un objeto del mundo real, sino un artefacto
independiente con valor semántico añadido; los modelos bidimensionales son
preferidos por lo tanto, porque dan un control más directo de la imagen que los
gráficos 3D por computadora (cuyo enfoque es más semejante a la fotografía que
a la tipografía).
Transformaciones
geométricas
• Con los algoritmos de primitivas ya podemos dibujar
en pantalla
• El siguiente paso consiste en permitir modificar o
manipular dichas primitivas à
Transformaciones Geométricas
– Para poder implementar aplicaciones de diseño
– Para poder
realizar animaciones
– Para
interactuar con la escena
• Las
transformaciones básicas que se necesitan son:
– Traslación:
cambios en la posición
– Rotación:
cambios en la orientación
– Escalado: cambios en el tamaño
– Sesgado
TRASLACION
La figura sigue viéndose exactamente igual, solo
que en un lugar diferente. Se aplica una transformación en un objeto para
cambiar su posición a lo largo de la trayectoria de una línea recta de una
dirección de coordenadas a otra.
CARACTERISTICAS
o Se traslada un punto de la
posición coordenada (X, Y) a una nueva posición (x’, y’) agregando distancias
de traslación, Tx y Ty, a las coordenadas originales: x’ = x + Tx, y’ = y +
Ty.
o El par de distancia de
traslación (Tx, Ty) se denomina también vector de traslación o bien vector de
cambio.
o Los polígonos se trasladan
agregando las distancias de traslación especificadas a las coordenadas de cada
punto extremo de la línea en el objeto.
o Los objetos trazados con
curvas se trasladan cambiando las coordenadas definidoras del objeto. Para
cambiar la posición de una circunferencia o elipse, se trasladan las
coordenadas centrales y se vuelve a trazar la figura en la nueva localidad.
o Las distancias de traslación
pueden especificarse como cualquier número real (positivo, negativo o cero). Si
un objeto se traslada más allá de los límites del despliegue en coordenadas del
dispositivo, el sistema podría retornar un mensaje de error, suprimir partes
del objeto que sobrepasan los límites del despliegue o presentar una imagen
distorsionada.
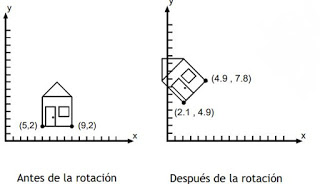
ROTACION
 La transformación de puntos de un objeto situados
en trayectorias circulares es llama rotación. Este tipo de transformación se
especifica con un ángulo de rotación, el cual determina la cantidad de rotación
de cada vértice de un polígono.
La transformación de puntos de un objeto situados
en trayectorias circulares es llama rotación. Este tipo de transformación se
especifica con un ángulo de rotación, el cual determina la cantidad de rotación
de cada vértice de un polígono.
Se pueden hacer que los objetos giren alrededor de
un punto arbitrario o el punto pivote de la transformación de rotación puede
colocarse en cualquier parte en el interior o fuera de la frontera exterior de
un objeto, el efecto de la rotación consiste en oscilar el objeto con respecto
a este punto interno.
Para rotar un objeto (en este caso bidimensional),
se ha de determinar la cantidad de grados en la que ha de rotarse la figura.
Para ello, y sin ningún tipo de variación sobre la figura, la cantidad de
ángulo ha de ser constante sobre todos los puntos.
CARACTERISTICAS
o Para generar una rotación,
se especifica el ángulo de rotación 0, y el punto de rotación (pivote) sobre el
cual el objeto será rotado.
o Los ángulos de rotación
positivos definen una rotación en sentido contrario a las manecillas del reloj
sobre el punto pivote (del eje X1 al eje X2), entonces los ángulos de rotación
negativos producen una rotación en el sentido de las manecillas (del eje X2 al
eje X1).
o Las Rotaciones son
movimientos directos, es decir, mantienen la forma y el tamaño de las
figuras.
o El sentido de rotación puede
ser positivo (en contra del sentido horario) o negativo (a favor del sentido
horario).
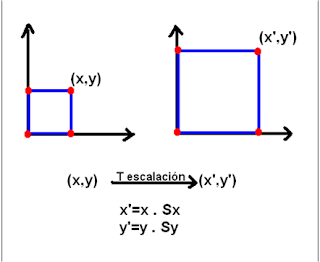
 Una transformación para alterar el tamaño de un objeto
se denomina escalamiento. Dependiendo del factor de escalamiento el objeto
sufrirá un cambio en su tamaño pasando a ser mayor, o menor en su segmento de
longitud. Esta es la transformación del objeto especialmente interesante, pues
con ella se consigue el efecto Zoom.
Una transformación para alterar el tamaño de un objeto
se denomina escalamiento. Dependiendo del factor de escalamiento el objeto
sufrirá un cambio en su tamaño pasando a ser mayor, o menor en su segmento de
longitud. Esta es la transformación del objeto especialmente interesante, pues
con ella se consigue el efecto Zoom.
CARACTERISTICAS
o Cualquier valor numérico
positivo puede asignarse a los factores de escalación Sx y Sy.
o Los valores menores que 1
reducen el tamaño de los objetos;
o Los valores mayores que 1
producen un agrandamiento.
o Si se especifica un valor de
1 para Sx y Sy se mantiene inalterado el tamaño de los objetos.
o Cuando a Sx y Sy se les
asigna el mismo valor, se produce una escalación uniforme, la cual mantiene las
propiedades relativas del objeto a escala.
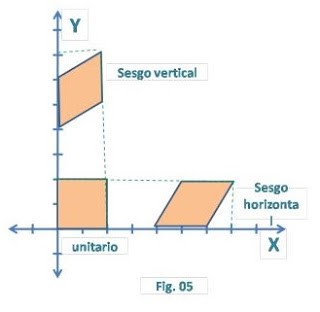
SESGADO
 El sesgado es un tipo de transformación no rígida,
pues existe una deformación del objeto original al aplicar dicha
transformación. Existen dos tipos de sesgo: sesgo horizontal y sesgo
vertical.
El sesgado es un tipo de transformación no rígida,
pues existe una deformación del objeto original al aplicar dicha
transformación. Existen dos tipos de sesgo: sesgo horizontal y sesgo
vertical.
o Sesgo
horizontal. Las coordenadas
adyacentes al eje x permanecen fijas, los valores de y no cambian.
o Sesgo
vertical. Las coordenadas
adyacentes al eje y permanecen fijas, los valores de x no cambian.




















